langkah pertama adalah anda mendaftar dulu di xtgem.com
klik. kemudian anda klik
sign in isi formulirnya dengan benar
setelah anda mendaftar di xtgem anda di suruh memilih theme, lalu tekan confrim untuk melanjutkan
kemudian anda langsung klik konfirm untuk melanjutkan dan kamu akan di alihkan ke index index adalah menu utamanya di wapkamu yang sudah anda buat
atau kalo kurang jelas yang ini
Saya bukan seorang wapmaster atau seorang ahli di bidang informatika. Saya hanya seorang yang hobby otak atik hp.
Karena banyak dari teman teman saya yang tanya ke saya, "jack!, cara bikin wap gimana c?". Oleh karena itu saya coba menulis dengan menggunakan gaya bahasa yang "mungkin" susah di mengerti oleh pembaca, harap di maklumi atas segalah kekurangan ini.
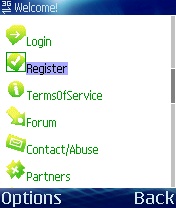
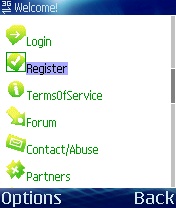
Pertama tama kita registrasi dulu, di sini penulis waphosting xtgem.com. Jadi kita masuk ke http://xtgem.com, di situ kita akan melihat tampilan pilihan seperti di bawah ini:
 Kita pilih "Register", kemudian kita isi
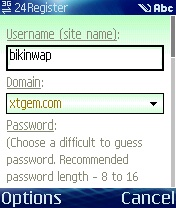
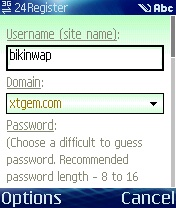
Username (site name):
ini akan menjadi alamat site dan username kamu pada saat login.
Domain:
disini kamu pilih domain yang kamu suka. Penulis menggunakan domain "xtgem.com", (bikinwap.xtgem.com), jika kamu pilih "hexat.com" alamat wap kamu akan menjadi (bikinwap.hexat.com).
Kita pilih "Register", kemudian kita isi
Username (site name):
ini akan menjadi alamat site dan username kamu pada saat login.
Domain:
disini kamu pilih domain yang kamu suka. Penulis menggunakan domain "xtgem.com", (bikinwap.xtgem.com), jika kamu pilih "hexat.com" alamat wap kamu akan menjadi (bikinwap.hexat.com).
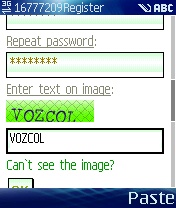
 Password:
Isi dengan kata yang mudah kamu ingat. Karena, jika kita login akan di minta password dan username kamu.
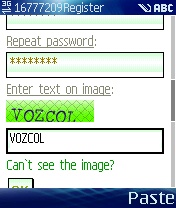
Repeat password:
ketik ulang password yang kamu ketik di atas tadi.
Enter text on image:
ketik huruf yang tertera pada image di atasnya.
Password:
Isi dengan kata yang mudah kamu ingat. Karena, jika kita login akan di minta password dan username kamu.
Repeat password:
ketik ulang password yang kamu ketik di atas tadi.
Enter text on image:
ketik huruf yang tertera pada image di atasnya.
 Kemudian klick "OK".
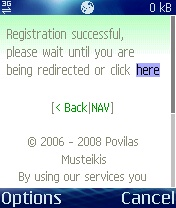
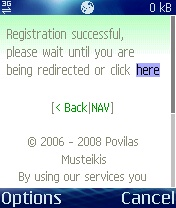
Jika registrasi berhasil, kamu akan mendapat konfirmasi registration succussful. Jika hp kamu support redirected kamu akan langsung masuk cpanel, jika tidak klick "here".
Kemudian klick "OK".
Jika registrasi berhasil, kamu akan mendapat konfirmasi registration succussful. Jika hp kamu support redirected kamu akan langsung masuk cpanel, jika tidak klick "here".
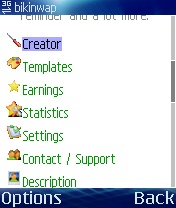
 Setelah itu kamu akan melihat tampilan seperti pada gambar di bawah ini.
Setelah itu kamu akan melihat tampilan seperti pada gambar di bawah ini.
 Sekarang wapsite kamu sudah jadi, tapi masih kosong.
Sekarang wapsite kamu sudah jadi, tapi masih kosong.
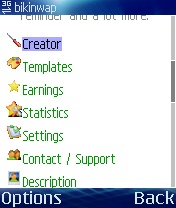
Untuk mengisihnya kita masuk ke "Creator".